Github blog 만들기 (chirpy theme)
Github blog에서 Jekyll 테마들을 적용시키는 방법은 대부분 index.html 파일이 들어있는 템플릿 파일을 복.붙 해서 git으로 push 하면 바로 적용이 됩니다. 그런데 Chirpy 테마는 단순하게 파일을 github repo에 두기만 해서는 테마 적용이 되지 않아서 당황했습니다.
https://github.com/cotes2020/jekyll-theme-chirpy 여기서 README 를 읽어도.. 필자와 같은 비 개발자는 따라하기가 어렵습니다. 수많은 시도 끝에 성공한 방법을 공유드립니다.
0. 환경 준비
Jekyll을 사용하기위해 ruby 설치
- mac
1
brew install ruby
- ubuntu
1
sudo apt-get install ruby-full build-essential zlib1g-dev
- Windows
윈도우에서 작업할 때 https://rubyinstaller.org/ 에서 루비를 설치해서 작업해도 괜찮지만, 요즘 windows에서 linux를 사용할 수 있는 프로그램(WSL)이 있는데, 이게 정말 좋은 기능이어서 아래 링크를 통해서 알아서 잘 설치해서 사용하시면 됩니다.
Link : (WSL) Windows 에서 Ubuntu bash 사용하는 방법
1. Git repo 만들기
Github 블로그를 만들기 위해서 왜 이렇게 해야하는지는 잘 모르겠지만
블로그용 repo를 만들때 이름을 본인의 <Github아이디>.github.io 로 만들어야 합니다.
레파지토리 이름에 점(.) 이런게 들어가도 만들어 지는건가.. 걱정했지만 잘 됩니다.
제 github id :
ju-ing
블로그용 repo 이름 :ju-ing.github.io
2. 테마 찾기
Google에 jekyll theme 라고 검색하면 여러 테마들을 찾을 수 있습니다.
- https://jekyllthemes.org/ <– 무료 템플릿이 많음
- https://jekyllthemes.io/
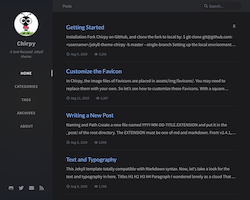
이곳저곳에서 살펴보다가 가장 마음에 드는 템플릿을 찾았습니다. 아래 사이트에 들어가서 Demo, Homepage 를 확인할 수 있습니다. https://jekyllthemes.org/themes/jekyll-theme-chirpy/
3. Chirpy 테마 다운로드
clone 을 하던지 zip 파일을 받아서 내용물을 앞으로 블로그 작업할 폴더에 넣어주세요
git clone https://github.com/cotes2020/jekyll-theme-chirpy.git
# https://github.com/cotes2020/jekyll-theme-chirpy/archive/master.zip
4. _config.yml 파일 수정하기
수정하는 것들
timezone: Asia/Seoultitle: Ju-ing’s blogtagline: Data Scientistdescription: <– 블로그 서브 타이틀url: ‘https://ju-ing.github.io’ <–baseurl이거는 빈칸으로 냅둠author: Ju-inggithub:username: ju-ingtwitter:username: twitter_username <– 저는 없어서 그대로social:name: Ju-ingsocial:email: juing@ju-ing.comsocial:links: https://github.com/ju-ing <– 다른 SNS 들 링크 잘 알아서google_analytics: <– 있으면 수정google_analytics:pv: <– 페이지 뷰 카운트하는 애인데 설정하기 매우 어려움GA SuperProxy를 이용한다고 함avatar: https://cdn.jsdelivr.net/gh/ju-ing/ju-ing.github.io/assets/img/avatar/ju-ing.pngdisqus:shortname: ‘Ju-ing’
5. Ruby 작업
Mac 이나 ubuntu면 터미널에서 작업하면 되고, windows면 ruby를 사용하거나 위에서 추천드린 wsl를 사용해서 작업하시면 됩니다.
terminal에서 지금까지 작업하신 블로그 최상위 폴더를 들어가셔서 아래 명령어 2개를 날리시면 됩니다.
gem dependencies 설치
1
$ bundle
초기화
1
$ bash tools/init.sh
Git push
README 를 읽다보니 내가 gh-pages 브런치를 따로 만들어야 하는건가.. deploy.sh 파일을 수정해야 하는건가.. 하면서 수많은 시도들을 하면서 고생을 했습니다. 아니더라구요
위에 init.sh 를 실행하면 내부 코드에서 git pull을 하기 때문에 본인은 브런치 만들지 않고 (추가로 add, commit, pull 이런거를 하지 않고) master로 git push 만 진행하면 됩니다.
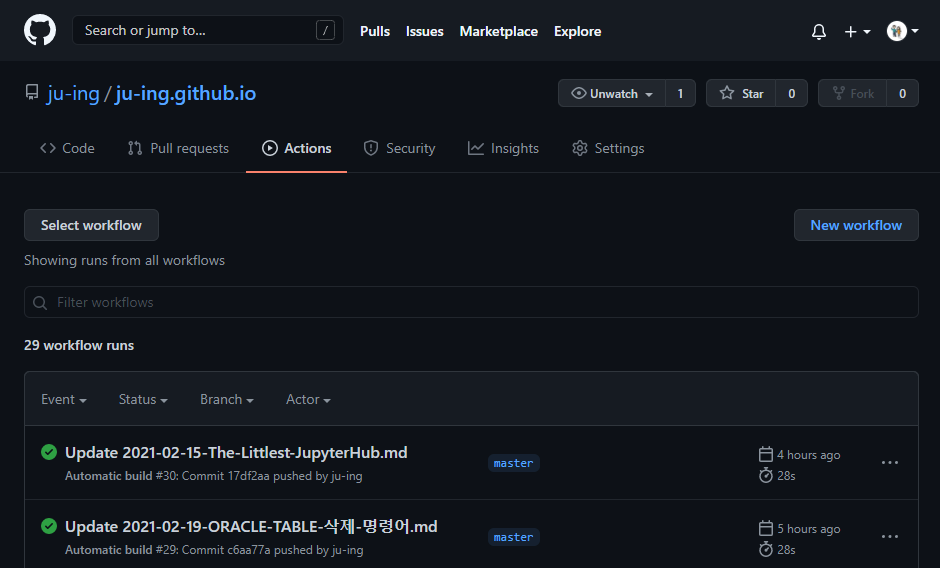
이후 GitHub Actions 이라는 것이 동작하고 본인 Github 블로그 repo에 들어가보면 상단 바에 Actions 탭에 들어가보면 거기서 자동으로 gh-pages 브런치를 만들어서 다시한번 커밋을 합니다.
6. 확인
https://ju-ing.github.io 본인 깃블로그 링크 타고 확인해봅니다.
7. 블로그 포스팅
Markdown 형식으로 블로그 글을 작성하고 _post 폴더에 넣고 Github에 master 로 올리시면 됩니다. 그러면 자동으로 Github Action이 실행되고, markdown 파일을 html로 컨버팅해서 gh-pages 브런치로 글이 올라가게 됩니다.