jekyll-theme-chirpy 5 -> 6.5.3 버전 업그레이드 기록
Chirpy 소스를 직접 다운받아서 수작업으로 빌드하는 과정을 기록합니다.
Chirpy에서 공식적으로 지원하는 Chirpy Starter 또는 Github Fork 방식을 사용하는 경우에는 해당되지 않습니다.
과정 기록
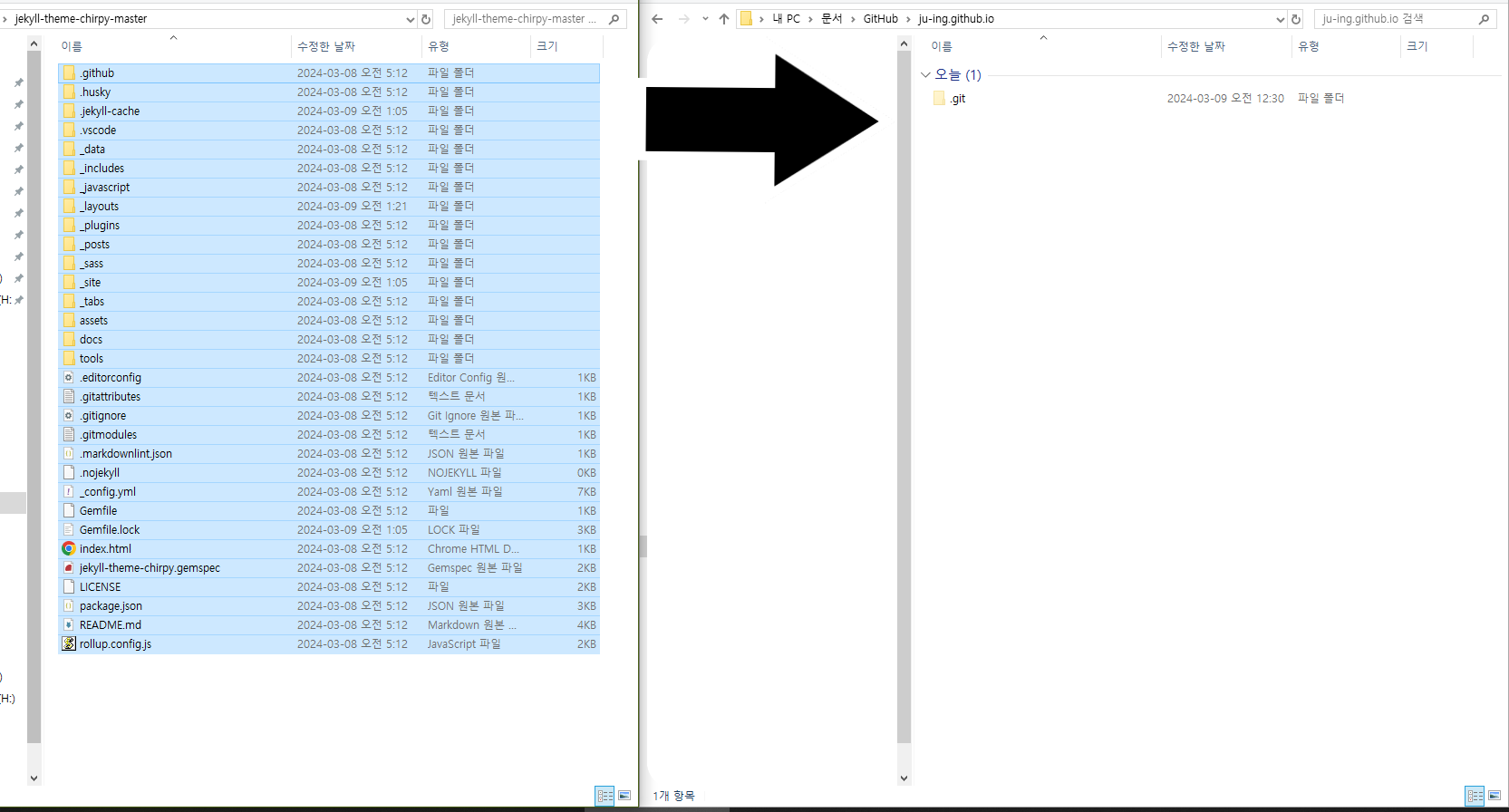
1. 본인 블로그 레파지토리 파일을 백업해준다.
단순히 폴더 자체를 복사 붙여넣기 하면 된다.
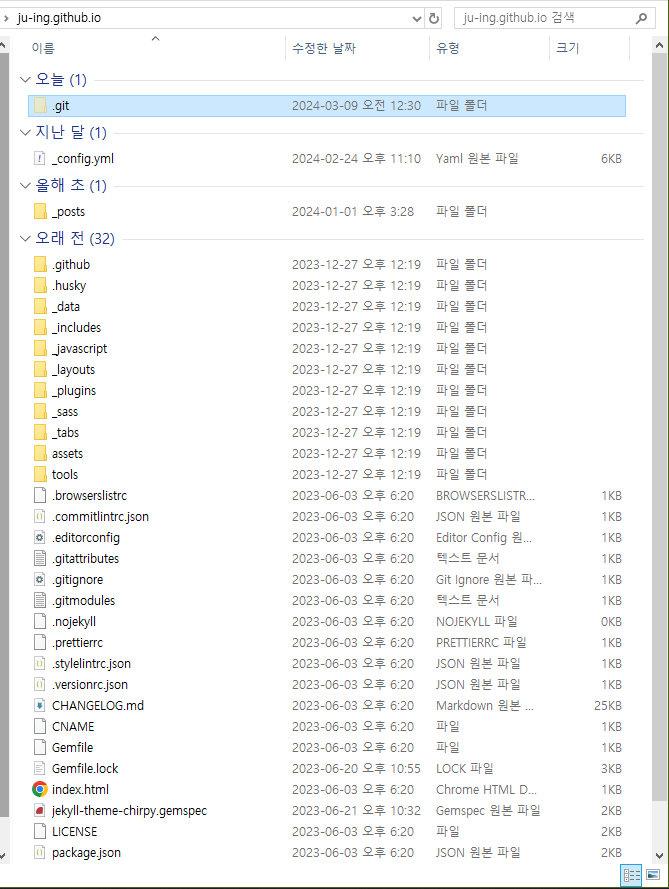
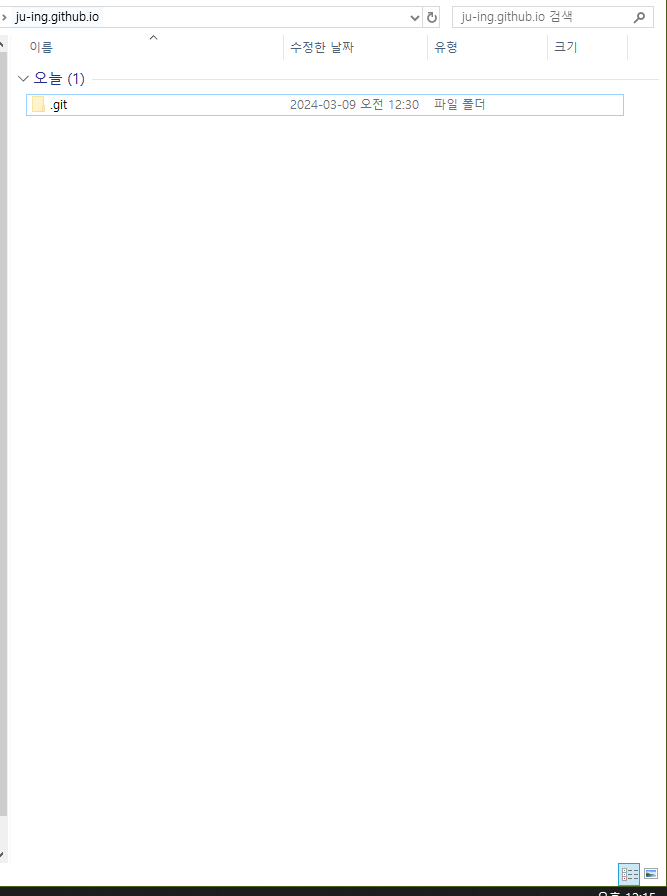
2. 레파지토리 안에 .git 폴더를 제외한 나머지 파일을 전부 삭제한다.
3. jekyll-theme-chirpy 소스를 다운받는다.
https://github.com/cotes2020/jekyll-theme-chirpy
or
https://github.com/cotes2020/jekyll-theme-chirpy/archive/refs/heads/master.zip
4. jekyll-theme-chirpy-master 파일 전부를 블로그 레파지토리에 넣는다.
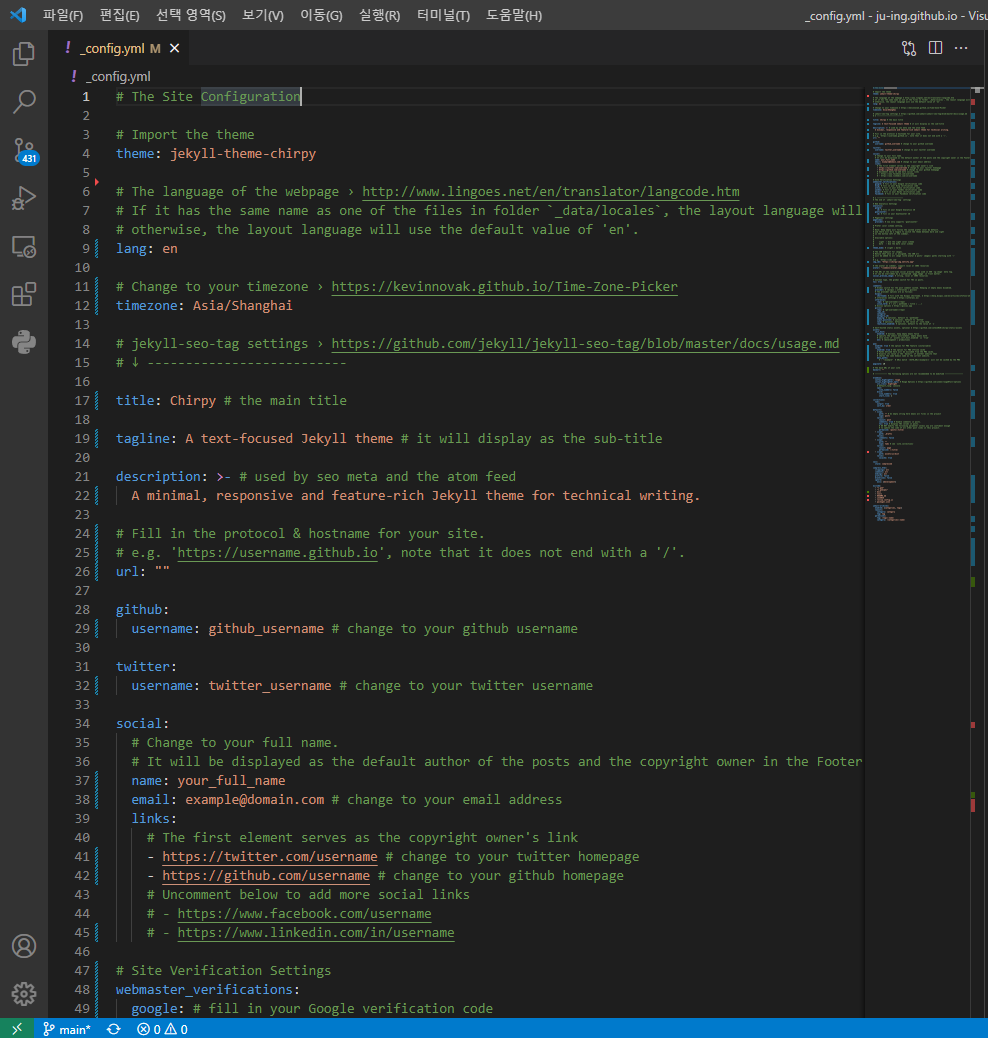
5. _config.yml 파일을 본인에 맞게 수정한다.
6. /tools/init 파일을 수정하고 실행한다.
수동 빌드라 chirpy 테마 버전을 체크할 수 없기 때문에 check_env 안에 있는 _check_status 과 main 안에 있는 checkout_latest_release 부분을 주석처리 한다.
1
2
3
4
5
check_env() {
_check_cli
# _check_status
_check_init
}
1
2
3
4
5
6
main() {
check_env
# checkout_latest_release
init_files
commit
}
나는 윈도우컴에서 블로그 작업을 하고있어서 WSL 기반으로 npm 작업을 한다.
Link : (WSL) Windows 에서 Ubuntu bash 사용하는 방법
1
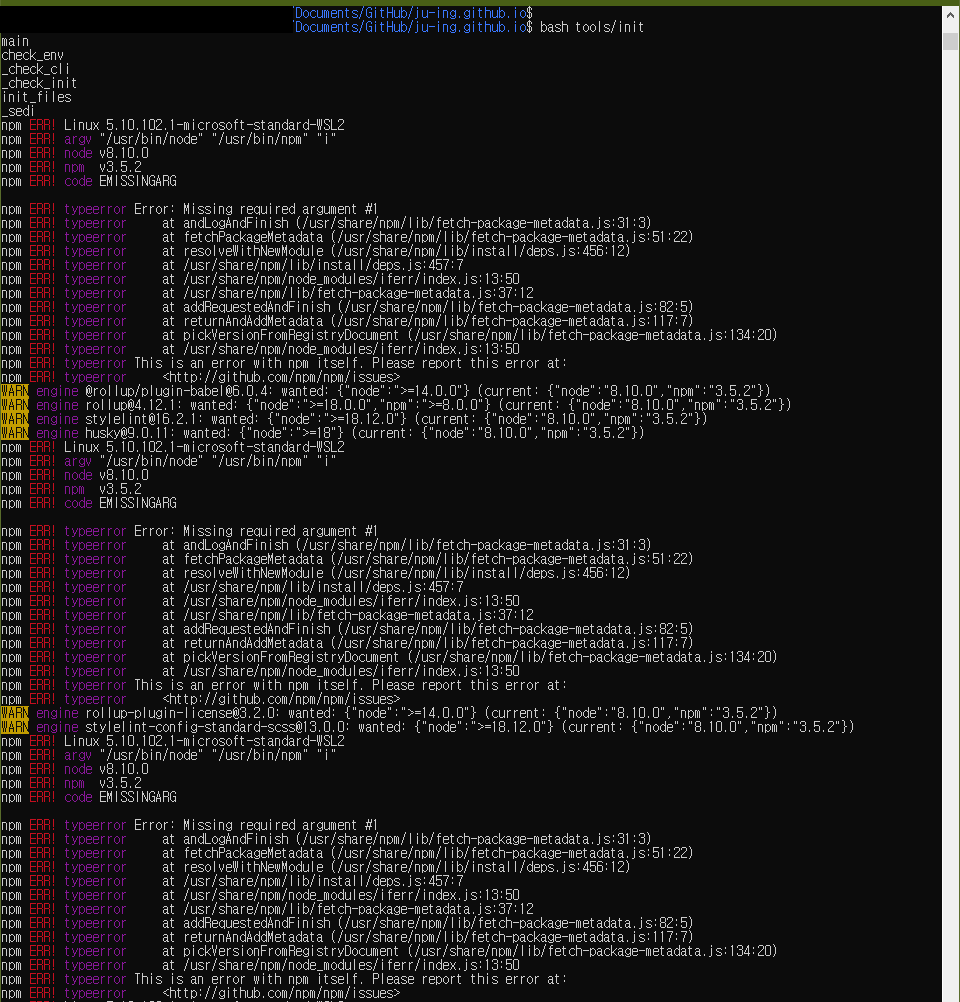
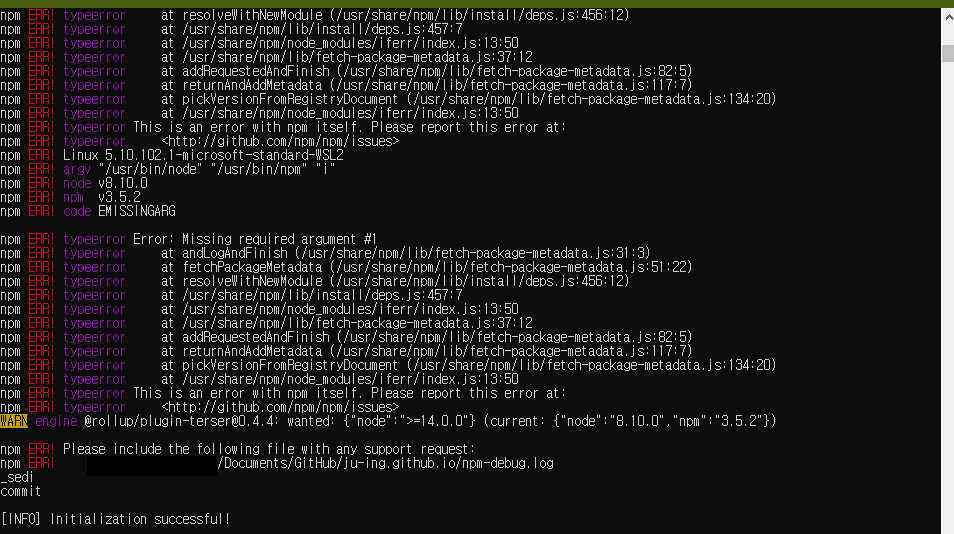
bash tools/init
마지막에 [INFO] Initialization successful! 문구 나오면 된다.
7. assets/lib 부분이 다른 레파지토리에 링크걸려있기 때문에 수동으로 파일을 받아온다.
https://github.com/cotes2020/chirpy-static-assets or
https://github.com/cotes2020/chirpy-static-assets/archive/refs/heads/main.zip
파일을 받아와서 압축을 푼 후 assets/lib 안에다 옮긴다.
8. 로컬에서 테스트 해보기
1
bundle exec jekyll s
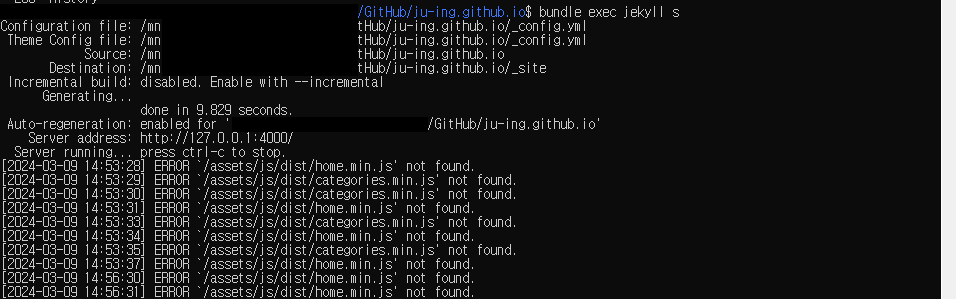
9. tool/init 실행해도 assets/js/dist 가 안생기는 경우
이슈 :
bundle & tool/init 실행시 dist 폴더가 생기면서 js 파일들이 생겨야 하는데, 나는 해당 파일이 생기지 않았다.
원인을 잘 모르겠지만 fork가 아니라 직접 소스코드를 다운받아와서 실행해서 그런게 아닐 까 추측한다.
해결:
chirpy 공식 데모페이지를 구성하는 github에 들어가서 빌드된 dist 파일을 다운받아서 내 레파지토리에 파일 복사로 붙여넣기 한다.
https://github.com/cotes2020/chirpy-demo/tree/main/posts
https://github.com/cotes2020/jekyll-theme-chirpy/issues/942#issuecomment-1479552757
10. git push 한다.
tools/init 에서 git add 와 git commit 까지 해주기 때문에 바로 git push 만 진행한다.
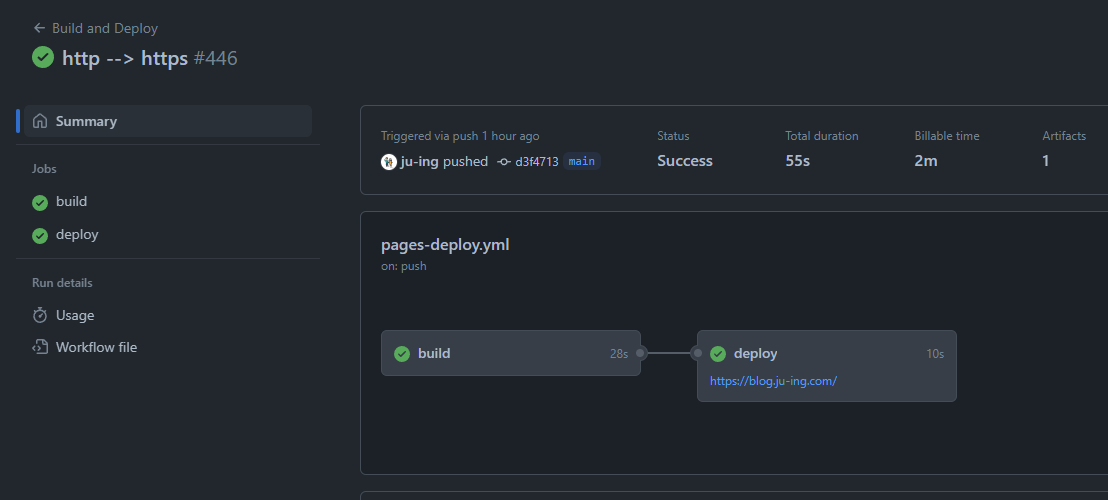
11. 내 github Actions에서 잘 도는지 확인한다.
한번에 성공하셨으면 축하드립니다.
추가 이슈
chirpy 5버전까지는 괜찮았는데 chirpy 6버전부터 이상한 에러때문에 actions에서 에러가 계속 발생한다.
http를 발견하면 test 과정에서 에러가 나는데 확인해보니 포스팅 내용중에 url 링크가 http로 걸려있으면 github actions 에서 배포가 안된다.
포스트에서 하나하나 찾아서 https 로 수정해줬더니 정상적으로 돌아간다.
예시 :
1
[jekyll-theme-chirpy](http://jekyllthemes.org/themes/jekyll-theme-chirpy/)
1
[jekyll-theme-chirpy](https://jekyllthemes.org/themes/jekyll-theme-chirpy/)